Responsive web design : visualiser ses règles en fonction du viewport

Par Stéphane Bordage le mardi 11 mars 2014

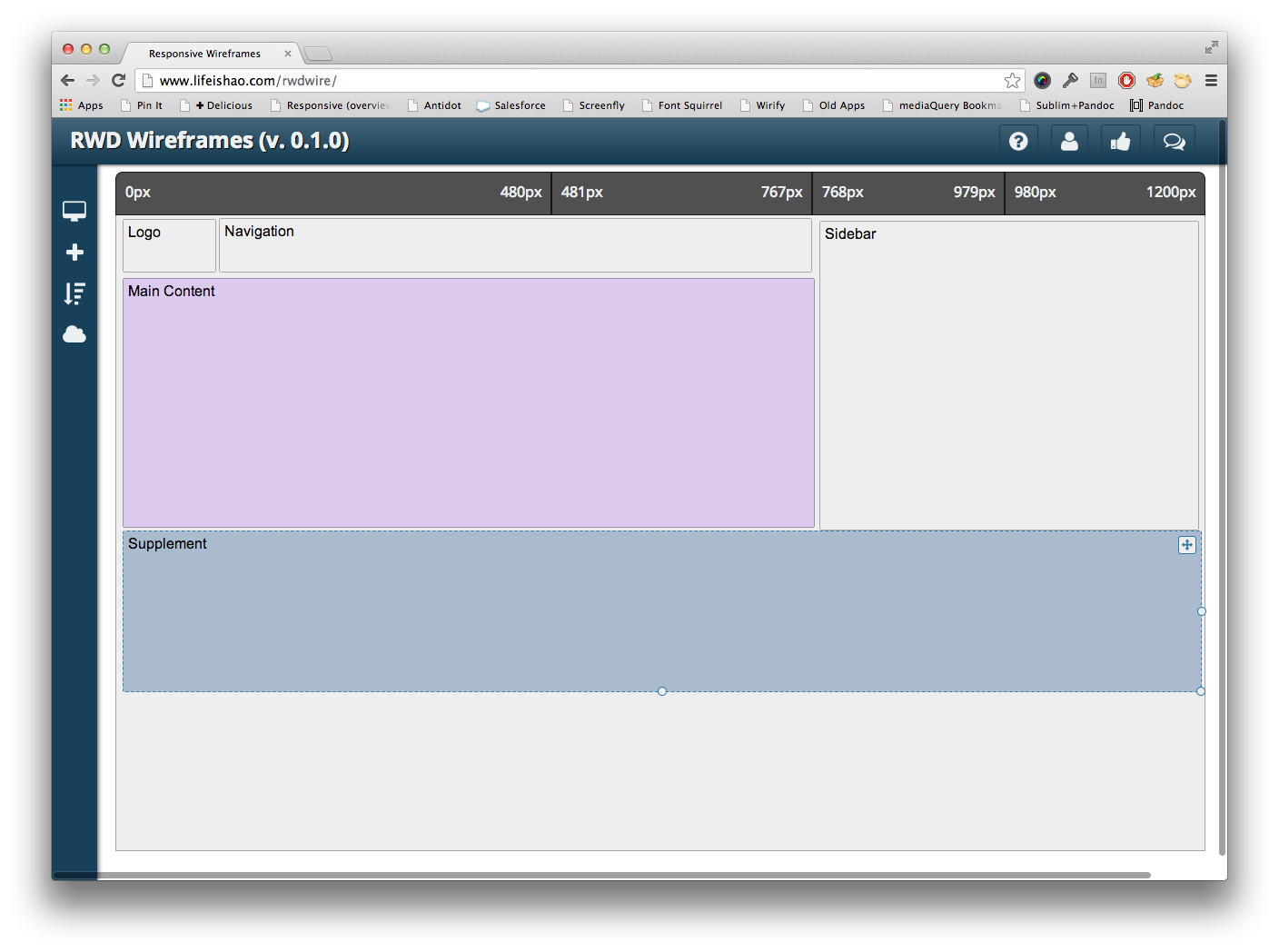
RWD Wireframes est un service en ligne -téléchargeable sur github- permettant de définir, présenter, valider visuellement ses principales règles de Responsive Web Design.
On commence par définir ses breakpoints et ses principales zones. Ensuite, on peut ajouter des zones ou en masquer certaines en fonction de la place disponible.
J'y vois un intéret surtout pour expérimenter côté agence et pour montrer et valider côté client.
Vraiment pédagogique !