Tester un design responsive avec Adobe Edge Inspect

Par Stéphane Bordage le samedi 27 octobre 2012

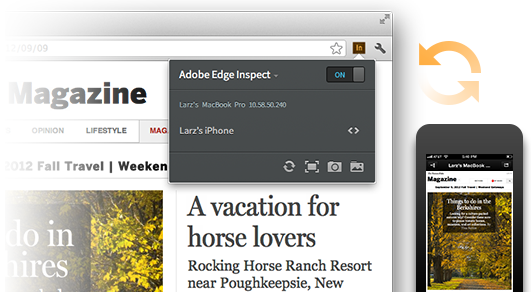
La navigation sur un terminal physique est répliquée sur tous les autres terminaux. Adobe Edge Inspect n'est que l'un des outils actuellement développés par Adobe autour du design responsive. Par exemple, Adobe Edge Reflow fournira bientôt un éditeur intuitif pour créer des designs responsives.
Utilisation
Vous installez des apps (iOS, OSX, android, Windows) sur les différents terminaux et une extention Chrome sur votre ordinateur principal. Vous connectez tous les terminuax sur le même réseau WIFI. A partir de maintenant, votre navigation est répliquée sur tous les terminaux. Il devient donc très facile de tester "en condition réelles" le rendu final des styles, breakpoints...
Principales fonctionalités
- Navigation synchronisée
- Prévisualisation temps réel
- Capture d'écran
- Support du localhost (127.0.0.1.)
- Support de l'authentification HTTP
- Support de HTTPS (y compris certificats non signés)
- Cache
Prix
Gratuit