Givenchy Spécification de givenchybeauty.com
Besoin
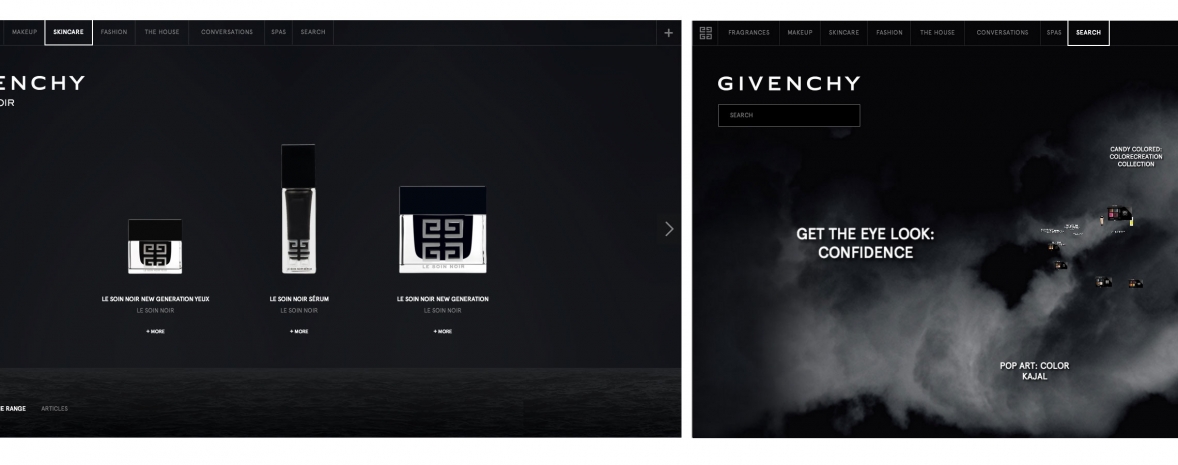
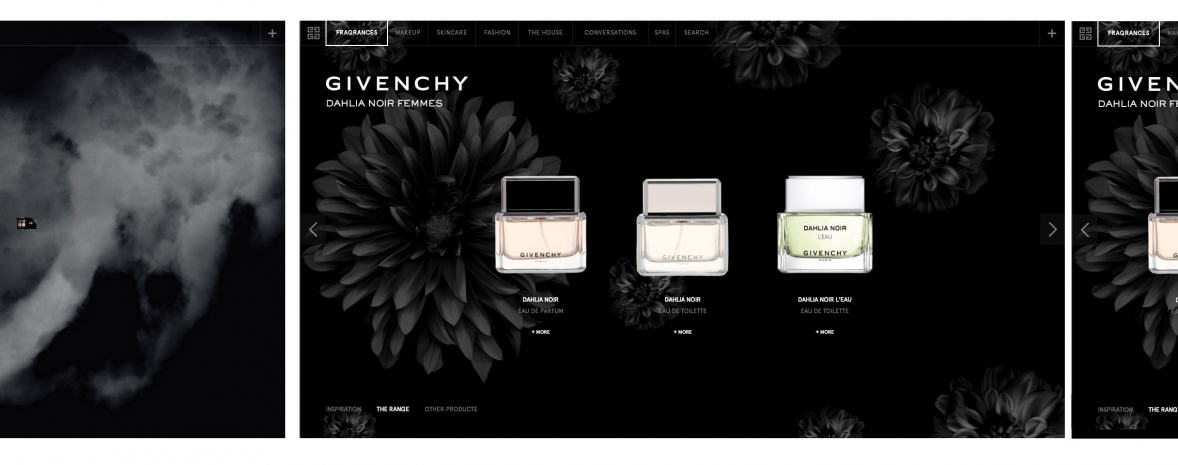
Etudier la faisabilité et spécifier sur base des templates agence.
Résultats
- Spécifications complètes
- Organisation de la contribution
- Interactions avec le SI décrites
Analyse
La première étape a consisté à analyser les wireframes et templates PSDs fournis par l'agence afin de délimiter un cadre générale pour s'assurer que le projet serait globalement faisable. Puis chaque template a été analysé en détails afin d'en extraire les principes fonctionnels.
Architecture
Nous avons ensuite spécifié une architecture générale tenant compte des concepts propres au CMS utilisé (Drupal). C'est, de notre point de vue, une des étapes clés de la réussite d'un projet : si le découpage fonctionnel est bien pensé, le projet sera maintenable et évolutif.
Dialogue
Nous avons également beaucoup échangé avec les équipes Givenchy afin de bien comprendre les règles de gestion et le fonctionnement souhaités.
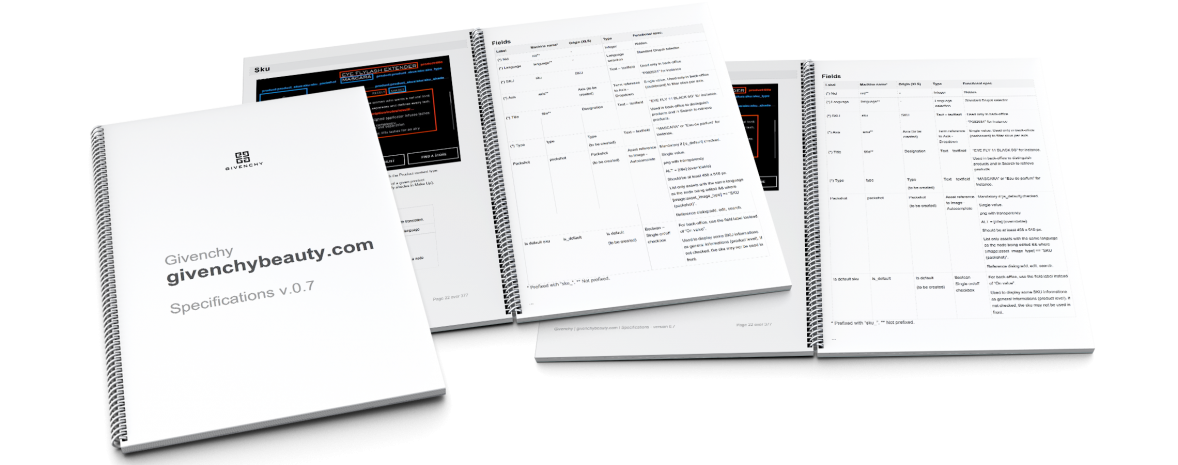
Spécifications
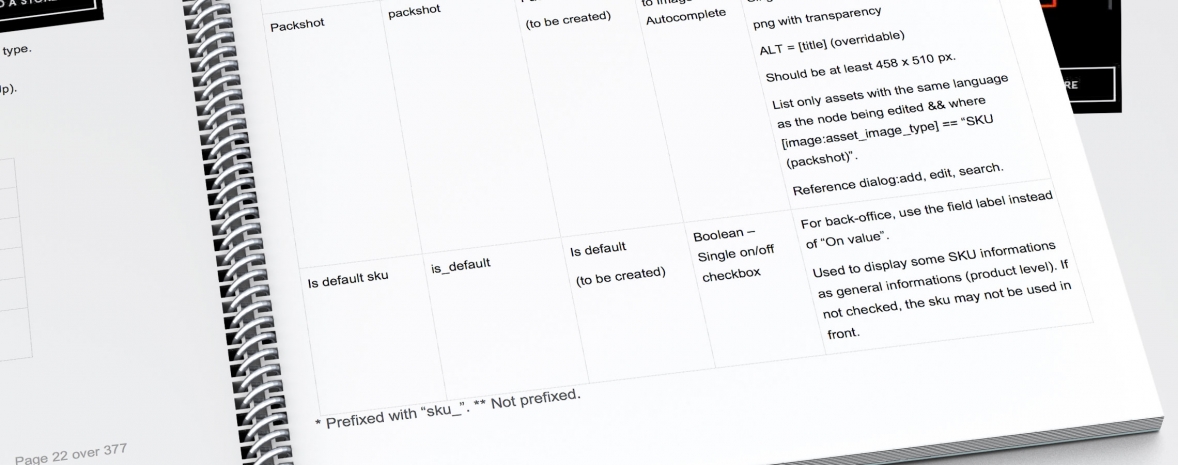
Nous avons enfin rédigé des spécifications détaillées en nous appuyant sur notre modèle :
- entité (types de contenu, filed collection, assets, taxonomies...),
- services
- templates
- ...
Sans oublier le back office, les rôles et workflows, les imports / exports de données...