14 effets pour améliorer l'ergonomie de vos formulaires

Par Stéphane Bordage le mardi 09 juin 2015

Tympanus démontre qu'ajouter des effets CSS sur les inputs de nos formulaires peut améliorer à la fois l'expérience et l'ergonomie.
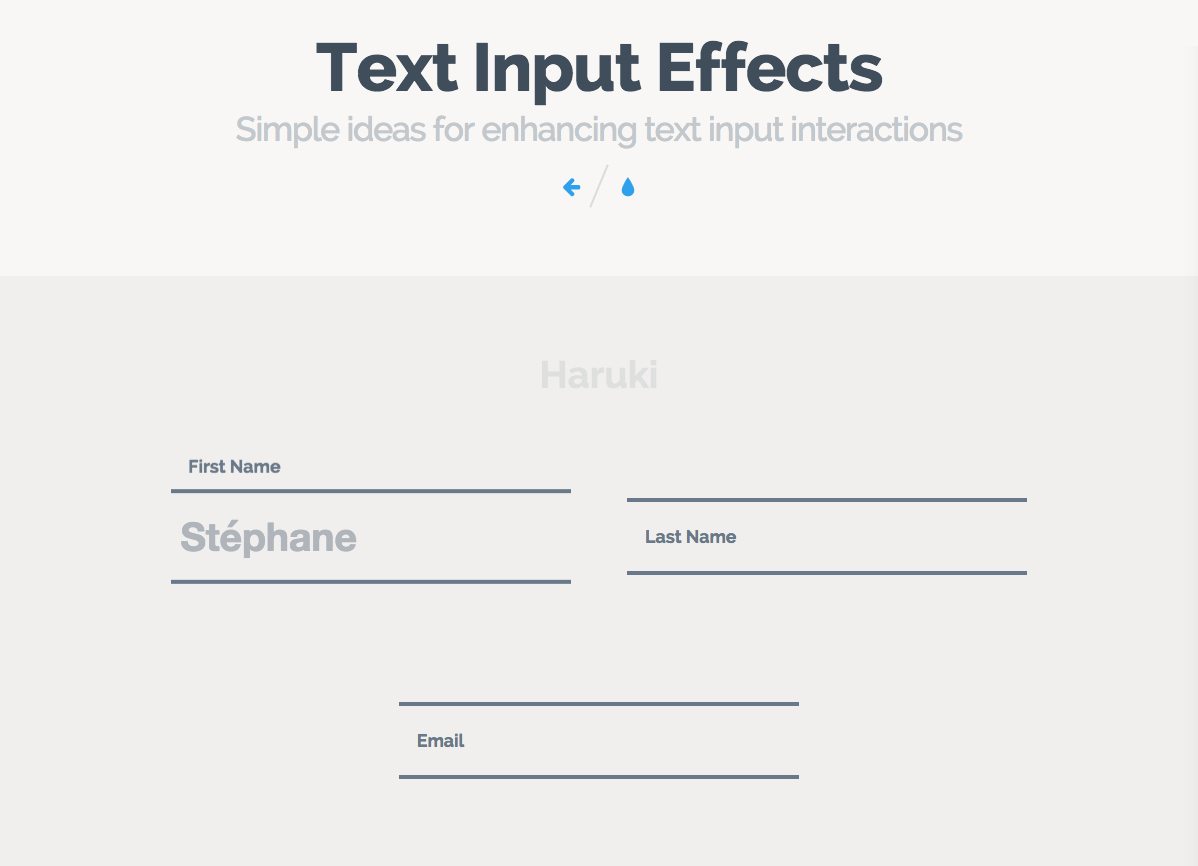
Nous aimons particulièrement le premier effet (Haruki) qui consiste à faire remonter le placeholder à la place du label tout en agrandissant l'input. L'effet est très réussi et améliore vraiment la compréhension.
Le 5ème effet, Minoru, est intéressant car un flash signal clairement quel input est actif et l'on repère facilement quels inputs sont déjà renseignés.
Enfin, le 13ème effet, Kaede, est une variante intéressante pour les formulaires simple.
Source : Tympanus.net