Application HTML 5
le 15 Janvier 2013, par Stéphane

Le Financial Times a remplacé ses applications iOS et Android par une application HTML 5 unique.
Il y a plein de bonnes raisons de préférer une application HTML 5 à une application iOS ou Android. La première est la capacité à garder la main sur les données utilisateurs. Et c’est fondamental. Car avec iOS, il est impossible d’entrer en contact direct avec ses clients. Donc impossible de les relancer ou tout simplement créer une relation de confiance dans la durée.
L’autre avantage d’HTML 5 est qu’il est standard. Presque tous les OS qui comptent, de l’iPad aux smartphones Android en passant par Windows Mobile, en tirent parti de plus en plus. On passe donc de plusieurs applications à créer et maintenir à… une. Les économies sont considérables.
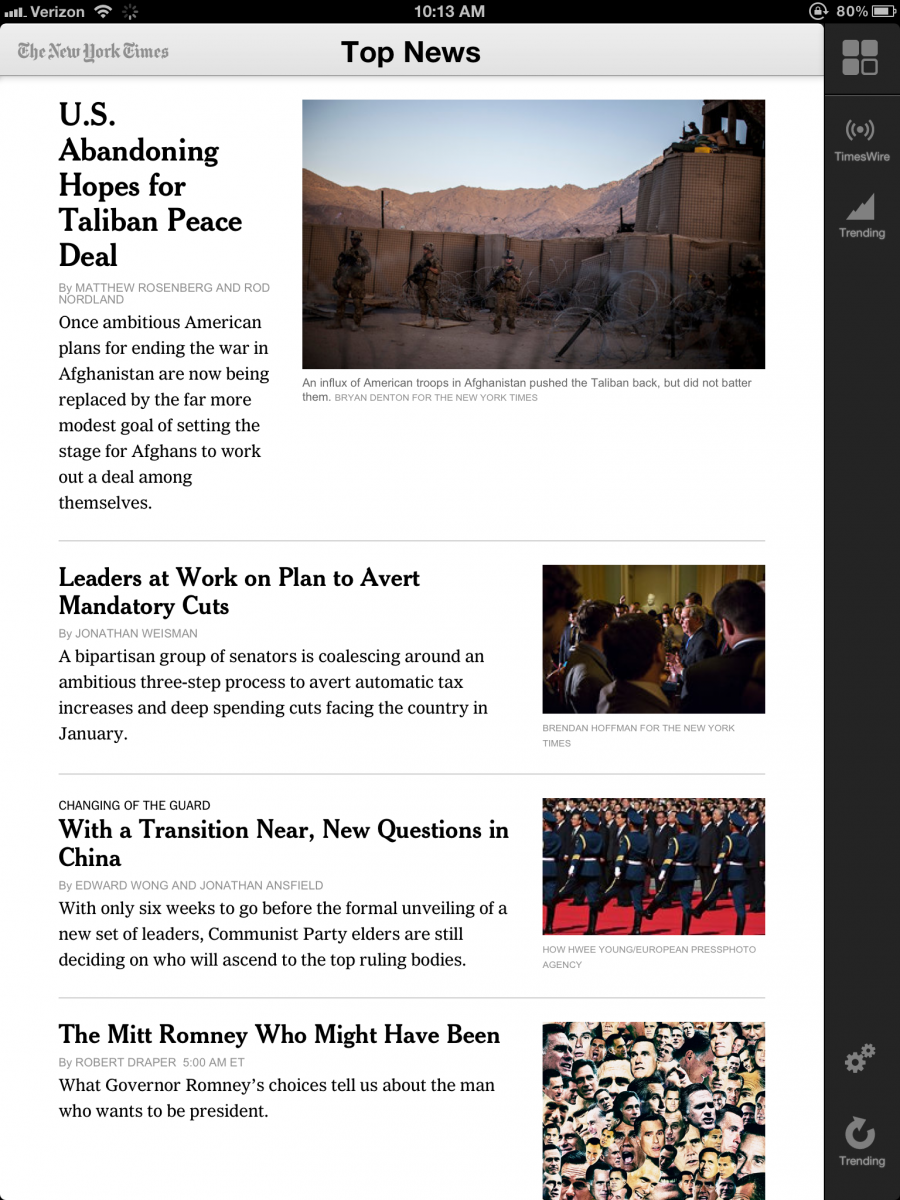
Cependant, cette approche ne permet pas une parfaite intégration. Certaines fonctionnalités très pratiques telles que l’envoi par email ou l’utilisation du carnet d’adresse ne seront pas automatiquement disponibles. Autre problème, tout passe par le navigateur. Donc plus il y a d’interactions riches, basées sur du JavaScript, moins l’application sera performante et plus l’autonomie du smartphone sera impactée. Il faut par conséquent réserver les applications HTML 5 à des projets orientés publication, comme, par exemple, un lecteur de flux comme celui présenté en exemple ci-dessus.
La conception et la réalisation d’une application HTML 5 / CSS / JavaScript ne posent pas de problème si le périmètre fonctionnel est raisonnable. Par contre, elle peut vite coûter cher. Car les compétences pointues en HTML 5 + JavaScript ne sont pas légions. Le recours à un framework comme Sencha, sproutcore peut faire gagner du temps et unifier les pratiques s’il est utilisé dans la durée.